SDK v1 to v2
Migrating from v1 to v2
The latest Web SDK has evolved significantly from the previous release SDK v1. This guide describes what is new in v2, what has changed from v1 and what you need to do to migrate to the latest Universal Checkout SDK v2.
The latest version v2 of Universal Checkout Web SDK introduces a few breaking changes.
Universal Checkout v2 SDK is super efficient and simpler to integrate. Going forward, the prior Primer Checkout SDK v1.x.x will be no longer supported.
Key Highlights
- There is a brand new way to initialize checkout
- Universal Checkout now creates payments automatically in a more secure manner.
- Some of the earlier payment method options and methods are no longer required, therefore removed or addressed via other calls or functions.
- The way to customize merchant branding through styling has changed.
For more details about the new features and to see specific code examples, refer to the other sections of this guide.
Initializing Universal Checkout
In the new Primer Universal Checkout Web SDK, you’ll find that the boilerplate for initializing is reduced to just one line of code!
Compare with previous v1 SDK that required you to write more code:
Initialize Vault Manager
In the v2 SDK, you can initialize the vault manager using the following function:
Other Initialization Changes
The new Universal Checkout initialization makes integration much simpler and easier. As a result, developers are no longer required to construct the Primer object using new Primer() call. Instead, you need to use Primer.showUniversalCheckout() or Primer.showVaultManager().
Another set of changes that you need to take into account is when the package is loaded from npm:
- The
loadPrimer()call is now removed from the latest SDK. When the user approaches checkout, if you need to preload Primer Universal Checkout SDK, usepreloadPrimer()instead. Under the hood,loadPrimer()is automatically called byPrimer.showUniversalCheckout()so you do not need to callloadPrimer()explicitly anymore. - It is no longer required to import the CSS file anymore.
Primer.showUniversalCheckout()will automatically load it.
To find out more about Universal Checkout initialization process, checkout the Web Get Started Guide.
Automatic Payment Creation
Universal Checkout Web SDK v2 now creates, resumes and handles payments under the hood 🎉
The automatic payment flow is activated by default.
When migrating to Web SDK v2, you need to use the following simpler code for payment creation:
Earlier, the payment creation code was more complex:
In the earlier versions, you had to manually create and resume payments using onTokenizeSuccess and onResumeSuccess. Not anymore.
The functions onTokenizeSuccess and onResumeSuccess are no longer required to be used. This essentially means that you do not need to make any API calls for creating and resuming payments.
Those can be edited out of your integration code.
No complex integrations to maintain anymore!
With the new SDK, you can simply listen to the PAYMENT.STATUS webhook and the callback onCheckoutComplete to process successful and even more secure payments as compared to the earlier versions.

Should you wish to go back to the manual flow of v1, pass the option paymentHandling: "MANUAL". See Manual Payment Creation Guide for details.
onTokenizeSuccess and onResumeSuccess change
In the earlier version, onTokenizeSuccess and onResumeSuccess had to return specific data to trigger various scenarios. This proved to be quite error-prone and not self-explanatory.
This logic has been greatly improved in v2 by introducing a handler argument that contains the functions to continue.
Improved 3DS
In Web SDK v2 the threeDSecure option is now completely removed from the Universal Checkout. Earlier, this option was provided to trigger 3DS at the time of tokenization.
In the latest SDK, the 3DS feature can be accessed without writing a single line of integration code by simply using workflows. You can be fully SCA-ready with a unified checkout across all your payment services including 3D Secure 2.0.
Once you add a 3DS pre-authorization Primer Connection to your Workflow, the Universal Checkout feature will just do the right thing for you. It will present to your customer a fully in-context workflow that is optimized with 3D Secure flow on both web or mobile.
Payment Options Updates
The following payment method options in Primer Checkout SDK v1.x.x are no longer available in the latest Universal Checkout SDK v2. Developers must now specify the order and customer details when creating the client session with
.| Earlier v1.x.x | Latest v2 SDK |
|---|---|
purchaseInfo and orderDetails (in the SDK) | Pass the order details through the client-session API call. |
customerDetails (in the SDK) | Pass the customer information through the client-session API call. |
customerId (in the SDK) | Specify the customerId through the client-session API call. |
countryCode (in the SDK) | Pass order.countryCode through the client-session API call. |
businessDetails (in the SDK) | Only needed for tax calculation using TaxJar. Removed. In the future, business details… |
Setters Removed
The Setters in Web SDK v1.x.x listed below have been removed. Now this information is retrieved by Universal Checkout through the client session.
Developers need to migrate their integration backend to use the latest Universal Checkout SDK v2 and update order details using
. The token obtained through the client-session API needs to be passed to the SDK withsetClientToken(newClientToken) API call.| Earlier v1.x.x | Latest v2 SDK |
|---|---|
setPurchaseInfo and setOrderDetails (in the SDK) | Update the order in the client session, then call setClientToken(...). |
setCustomerDetails (in the SDK) | Update the customer in the client session, then call setClientToken(...). |
setBusinessDetails (in the SDK) | This has been completely removed |
Once you migrate your merchant backend, all your implementations will be able to properly display payment methods through the Primer Universal Checkout, regardless of the platform!
allowedPaymentMethods Removed
In the previous Primer Checkout v1.x.x, the option allowedPaymentMethods was used to filter and display the payment methods as required by a specific merchant integration. This is no longer necessary and has been completely removed in the latest SDK v2.
The recently introduced Checkout section in the Dashboard enables display of merchant-specific payment methods, based on the conditions defined by them.
With Universal Checkout, Primer can now dynamically show payment methods in the user interface. It uses the conditions set up by you on the dashboard, along with the data passed in the client session call, to dynamically display only those payment methods that are applicable as per your selection and inputs.
All of this happens without a single line of code as part of merchant integration!
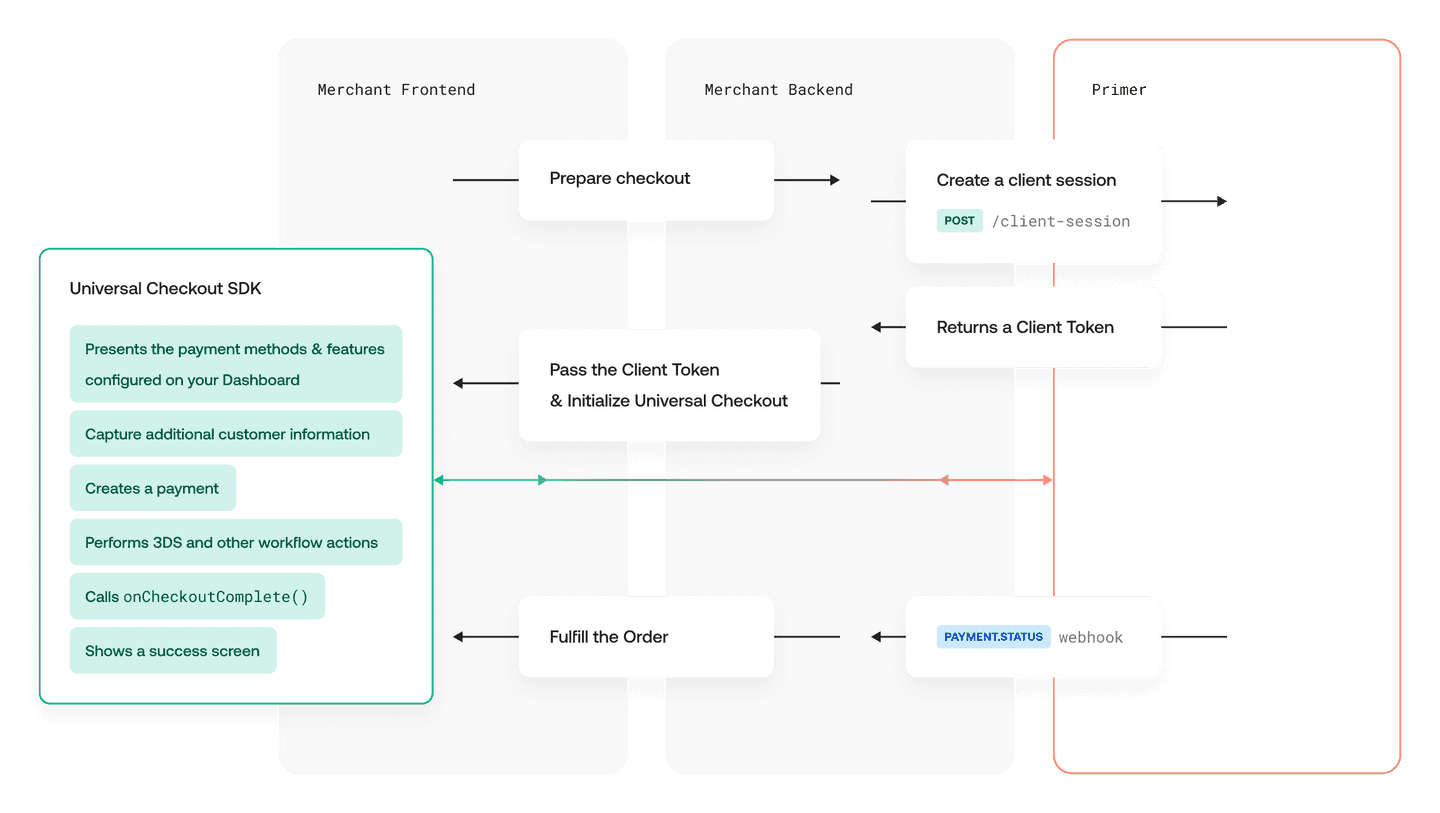
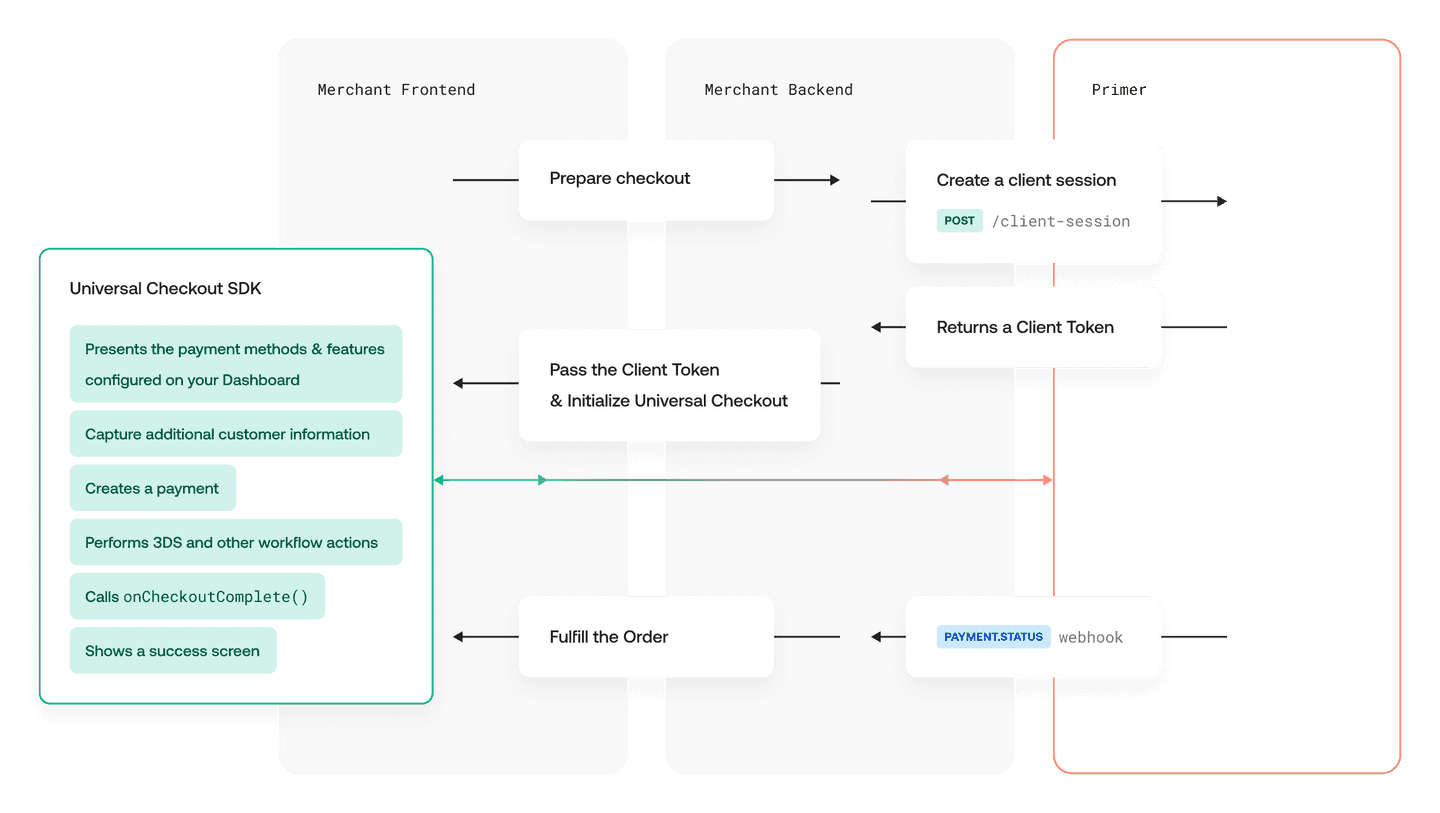
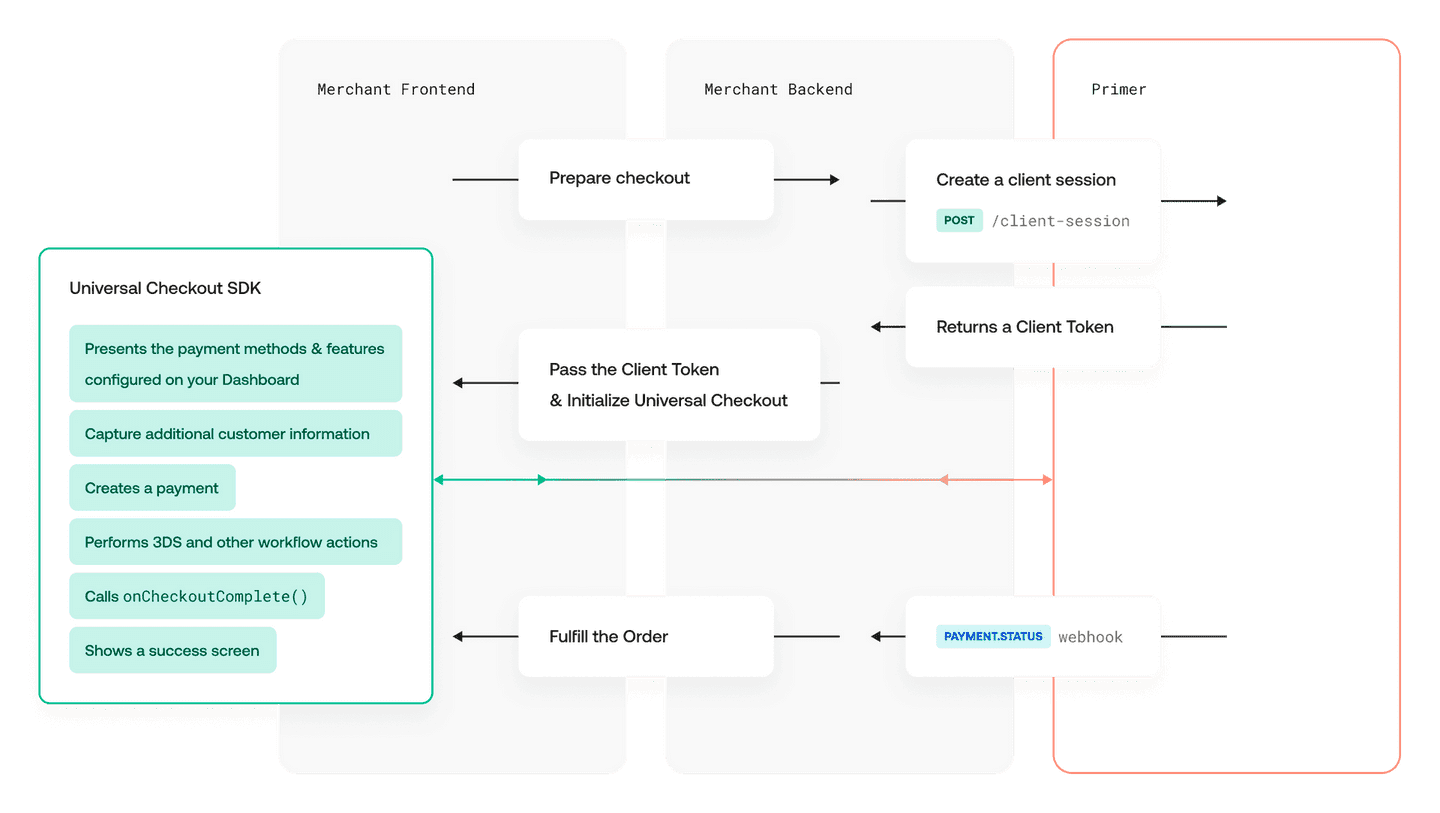
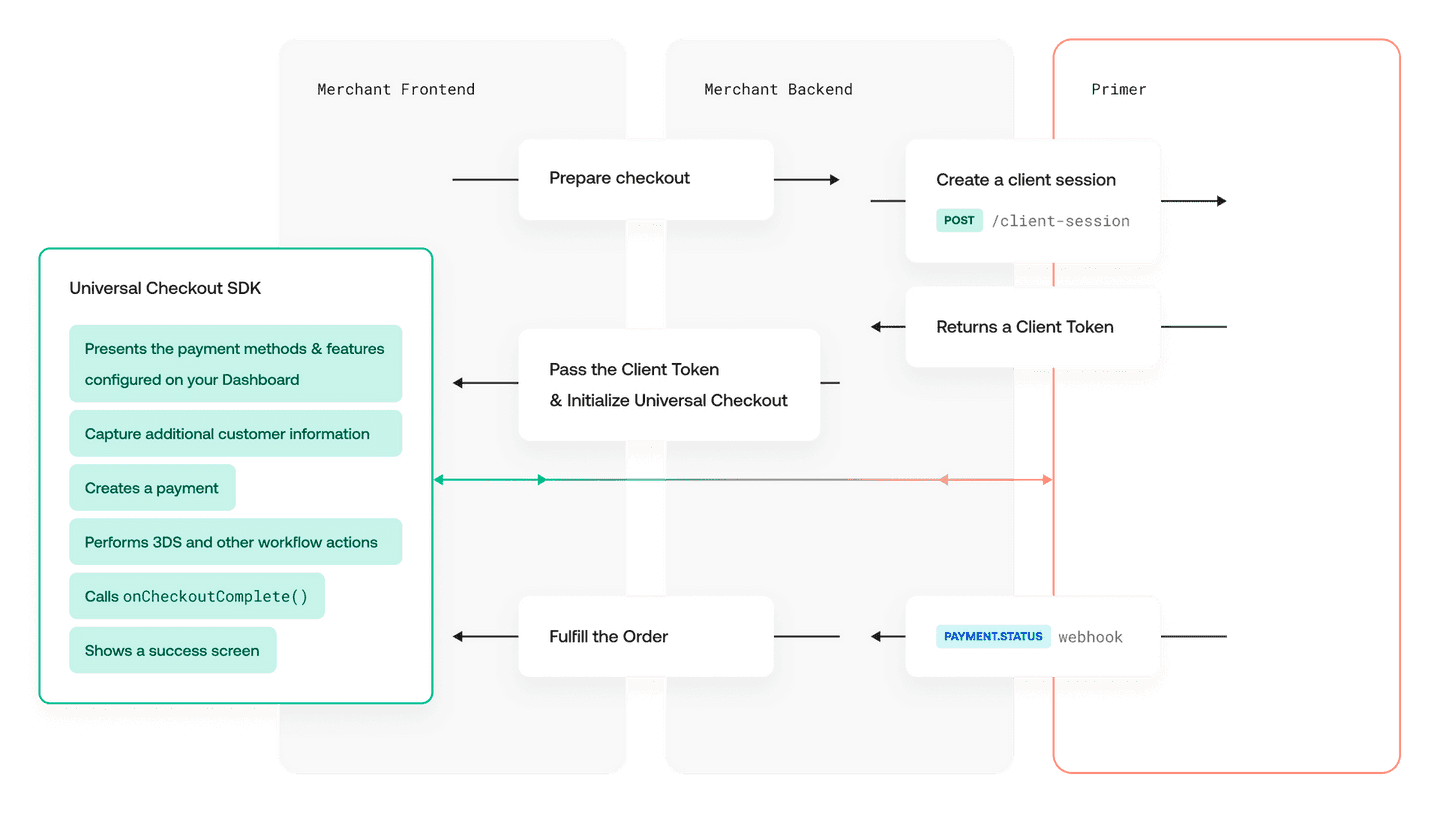
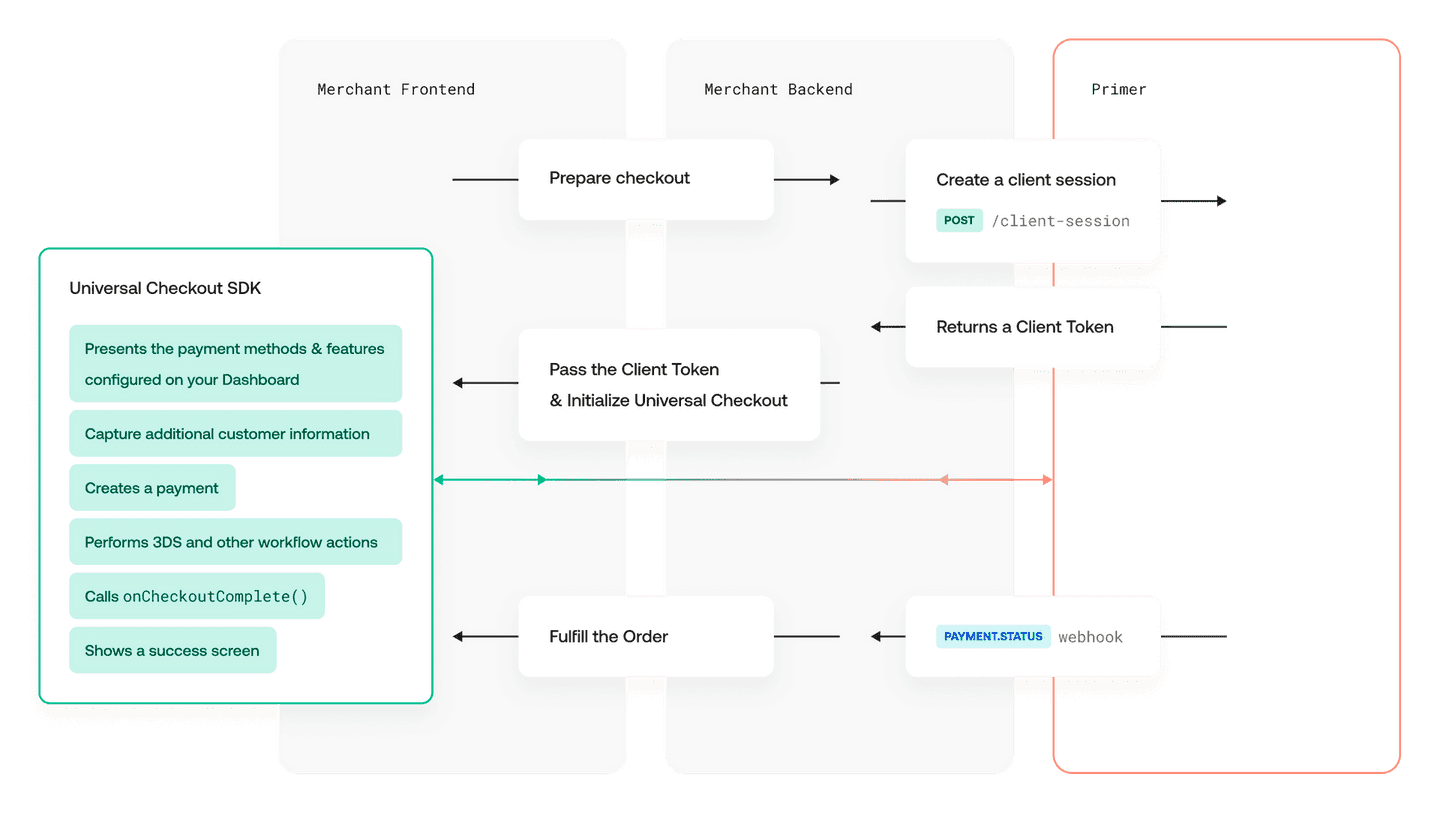
See How Universal Checkout works for details.
Client Session Actions Automation
Earlier versions of Primer Checkout SDK required you to integrate using onClientSessionActions.
Now, with the latest SDK v2, as the customer interacts with the UI, Universal Checkout takes care of setting up “client session actions” via onClientsessionActions().
Developers are no longer required to call this function anymore and it has been removed from the SDK. Instead, now you need to set up the following callbacks:
onClientSessionUpdateonClientSessionUpdateStart
As a side effect of this usage change, the following callbacks have also been removed from the SDK in addition to onClientSessionActions. These callbacks are now replaced by the client session update call.
onAmountChangeonAmountChangingonAmountChangeError
The previous SDK version had Primer Checkout functionality that was sending you Client session actions in order to enable you to update the client session according to the merchant checkout requirements. This is now completely managed automatically by the Primer Universal Web SDK v2.
The latest SDK can now collect various customer data such as the billing address, customer contact details and update the client session by itself. It no longer requires any explicit developer initiated actions or function calls to update these details while integrating with Primer.
For more details, refer to the Universal Checkout Guide.
Submit Button Updates
If you have setup a custom submit button in the checkout user interface here is what you need to do in order to migrate from previous Primer Checkout Web SDK:
- Use the function
submit()to implement a custom submit button. For details, see Universal Checkout Submit button usage guide.
- The option
submitButton.visibleis now renamed tosubmitButton.useBuiltInButton.
Styling Customization Changes
Earlier, the card input fields could be customized as per merchant checkout requirements using card.css.
Now, you can instead use the style option to customize the style 🎨 for the entire Universal Checkout SDK and align with the merchant branding in a more cohesive and unified way!
For more details, refer to the Primer Universal Checkout Web SDK Styling Guide.
Miscellaneous Updates
-
Card holder name display option The option
card.cardholderName.visibleavailable in the previous version of Primer Checkout SDK has been removed altogether. You can continue to configure this setting through the Dashboard in the forthcoming release. Stay tuned!In the meantime, if you need to show or hide the cardholder name field, please get in touch with us.
-
Renamed
CheckoutOptionsThe TypeScriptCheckoutOptionsis now renamed toUniversalCheckoutOptions. -
Checkout object updates The checkout object functions
tokenize()andvalidate()are no longer available in Universal Checkout SDK v2.
Deprecated Items
- Checkout Components
Checkout Components are now sunset and no longer supported. The new Universal Checkout SDK does not contain the
primer.render()function. Make sure you clean that up!
At Primer, we are all working hard towards a fully customisable payment framework that enables you to build any checkout that you want!
Stay tuned for more updates!
Migrating from v1 to v2
The latest Web SDK has evolved significantly from the previous release SDK v1. This guide describes what is new in v2, what has changed from v1 and what you need to do to migrate to the latest Universal Checkout SDK v2.
The latest version v2 of Universal Checkout Web SDK introduces a few breaking changes.
Universal Checkout v2 SDK is super efficient and simpler to integrate. Going forward, the prior Primer Checkout SDK v1.x.x will be no longer supported.
Key Highlights
- There is a brand new way to initialize checkout
- Universal Checkout now creates payments automatically in a more secure manner.
- Some of the earlier payment method options and methods are no longer required, therefore removed or addressed via other calls or functions.
- The way to customize merchant branding through styling has changed.
For more details about the new features and to see specific code examples, refer to the other sections of this guide.
Initializing Universal Checkout
In the new Primer Universal Checkout Web SDK, you’ll find that the boilerplate for initializing is reduced to just one line of code!
Compare with previous v1 SDK that required you to write more code:
Initialize Vault Manager
In the v2 SDK, you can initialize the vault manager using the following function:
Other Initialization Changes
The new Universal Checkout initialization makes integration much simpler and easier. As a result, developers are no longer required to construct the Primer object using new Primer() call. Instead, you need to use Primer.showUniversalCheckout() or Primer.showVaultManager().
Another set of changes that you need to take into account is when the package is loaded from npm:
- The
loadPrimer()call is now removed from the latest SDK. When the user approaches checkout, if you need to preload Primer Universal Checkout SDK, usepreloadPrimer()instead. Under the hood,loadPrimer()is automatically called byPrimer.showUniversalCheckout()so you do not need to callloadPrimer()explicitly anymore. - It is no longer required to import the CSS file anymore.
Primer.showUniversalCheckout()will automatically load it.
To find out more about Universal Checkout initialization process, checkout the Web Get Started Guide.
Automatic Payment Creation
Universal Checkout Web SDK v2 now creates, resumes and handles payments under the hood 🎉
The automatic payment flow is activated by default.
When migrating to Web SDK v2, you need to use the following simpler code for payment creation:
Earlier, the payment creation code was more complex:
In the earlier versions, you had to manually create and resume payments using onTokenizeSuccess and onResumeSuccess. Not anymore.
The functions onTokenizeSuccess and onResumeSuccess are no longer required to be used. This essentially means that you do not need to make any API calls for creating and resuming payments.
Those can be edited out of your integration code.
No complex integrations to maintain anymore!
With the new SDK, you can simply listen to the PAYMENT.STATUS webhook and the callback onCheckoutComplete to process successful and even more secure payments as compared to the earlier versions.

Should you wish to go back to the manual flow of v1, pass the option paymentHandling: "MANUAL". See Manual Payment Creation Guide for details.
onTokenizeSuccess and onResumeSuccess change
In the earlier version, onTokenizeSuccess and onResumeSuccess had to return specific data to trigger various scenarios. This proved to be quite error-prone and not self-explanatory.
This logic has been greatly improved in v2 by introducing a handler argument that contains the functions to continue.
Improved 3DS
In Web SDK v2 the threeDSecure option is now completely removed from the Universal Checkout. Earlier, this option was provided to trigger 3DS at the time of tokenization.
In the latest SDK, the 3DS feature can be accessed without writing a single line of integration code by simply using workflows. You can be fully SCA-ready with a unified checkout across all your payment services including 3D Secure 2.0.
Once you add a 3DS pre-authorization Primer Connection to your Workflow, the Universal Checkout feature will just do the right thing for you. It will present to your customer a fully in-context workflow that is optimized with 3D Secure flow on both web or mobile.
Payment Options Updates
The following payment method options in Primer Checkout SDK v1.x.x are no longer available in the latest Universal Checkout SDK v2. Developers must now specify the order and customer details when creating the client session with
.| Earlier v1.x.x | Latest v2 SDK |
|---|---|
purchaseInfo and orderDetails (in the SDK) | Pass the order details through the client-session API call. |
customerDetails (in the SDK) | Pass the customer information through the client-session API call. |
customerId (in the SDK) | Specify the customerId through the client-session API call. |
countryCode (in the SDK) | Pass order.countryCode through the client-session API call. |
businessDetails (in the SDK) | Only needed for tax calculation using TaxJar. Removed. In the future, business details… |
Setters Removed
The Setters in Web SDK v1.x.x listed below have been removed. Now this information is retrieved by Universal Checkout through the client session.
Developers need to migrate their integration backend to use the latest Universal Checkout SDK v2 and update order details using
. The token obtained through the client-session API needs to be passed to the SDK withsetClientToken(newClientToken) API call.| Earlier v1.x.x | Latest v2 SDK |
|---|---|
setPurchaseInfo and setOrderDetails (in the SDK) | Update the order in the client session, then call setClientToken(...). |
setCustomerDetails (in the SDK) | Update the customer in the client session, then call setClientToken(...). |
setBusinessDetails (in the SDK) | This has been completely removed |
Once you migrate your merchant backend, all your implementations will be able to properly display payment methods through the Primer Universal Checkout, regardless of the platform!
allowedPaymentMethods Removed
In the previous Primer Checkout v1.x.x, the option allowedPaymentMethods was used to filter and display the payment methods as required by a specific merchant integration. This is no longer necessary and has been completely removed in the latest SDK v2.
The recently introduced Checkout section in the Dashboard enables display of merchant-specific payment methods, based on the conditions defined by them.
With Universal Checkout, Primer can now dynamically show payment methods in the user interface. It uses the conditions set up by you on the dashboard, along with the data passed in the client session call, to dynamically display only those payment methods that are applicable as per your selection and inputs.
All of this happens without a single line of code as part of merchant integration!
See How Universal Checkout works for details.
Client Session Actions Automation
Earlier versions of Primer Checkout SDK required you to integrate using onClientSessionActions.
Now, with the latest SDK v2, as the customer interacts with the UI, Universal Checkout takes care of setting up “client session actions” via onClientsessionActions().
Developers are no longer required to call this function anymore and it has been removed from the SDK. Instead, now you need to set up the following callbacks:
onClientSessionUpdateonClientSessionUpdateStart
As a side effect of this usage change, the following callbacks have also been removed from the SDK in addition to onClientSessionActions. These callbacks are now replaced by the client session update call.
onAmountChangeonAmountChangingonAmountChangeError
The previous SDK version had Primer Checkout functionality that was sending you Client session actions in order to enable you to update the client session according to the merchant checkout requirements. This is now completely managed automatically by the Primer Universal Web SDK v2.
The latest SDK can now collect various customer data such as the billing address, customer contact details and update the client session by itself. It no longer requires any explicit developer initiated actions or function calls to update these details while integrating with Primer.
For more details, refer to the Universal Checkout Guide.
Submit Button Updates
If you have setup a custom submit button in the checkout user interface here is what you need to do in order to migrate from previous Primer Checkout Web SDK:
- Use the function
submit()to implement a custom submit button. For details, see Universal Checkout Submit button usage guide.
- The option
submitButton.visibleis now renamed tosubmitButton.useBuiltInButton.
Styling Customization Changes
Earlier, the card input fields could be customized as per merchant checkout requirements using card.css.
Now, you can instead use the style option to customize the style 🎨 for the entire Universal Checkout SDK and align with the merchant branding in a more cohesive and unified way!
For more details, refer to the Primer Universal Checkout Web SDK Styling Guide.
Miscellaneous Updates
-
Card holder name display option The option
card.cardholderName.visibleavailable in the previous version of Primer Checkout SDK has been removed altogether. You can continue to configure this setting through the Dashboard in the forthcoming release. Stay tuned!In the meantime, if you need to show or hide the cardholder name field, please get in touch with us.
-
Renamed
CheckoutOptionsThe TypeScriptCheckoutOptionsis now renamed toUniversalCheckoutOptions. -
Checkout object updates The checkout object functions
tokenize()andvalidate()are no longer available in Universal Checkout SDK v2.
Deprecated Items
- Checkout Components
Checkout Components are now sunset and no longer supported. The new Universal Checkout SDK does not contain the
primer.render()function. Make sure you clean that up!
At Primer, we are all working hard towards a fully customisable payment framework that enables you to build any checkout that you want!
Stay tuned for more updates!
Migrating from v1 to v2
The latest Android SDK has evolved significantly from the previous release SDK v1. This guide describes what is new in v2, what has changed from v1 and what you need to do to migrate to the latest Universal Checkout SDK v2.
The latest version v2 of Universal Checkout Android SDK introduces a few breaking changes.
Universal Checkout v2 SDK is super efficient and simpler to integrate. Going forward, the prior Primer Checkout SDK v1.x.x will be no longer supported.
Key Highlights
- Universal Checkout now creates payments automatically in a more secure manner
- Some of the earlier payment method options are no longer required, therefore removed or addressed via other calls or functions
- We’ve made major improvements to Universal Checkout’s listener
For more details about the new features and to see specific code examples, refer to the other sections of this guide.
Automatic Payment Creation
Universal Checkout Android SDK v2 now creates, resumes and handles payments under the hood 🎉
The automatic payment flow is activated by default.
When migrating to Android SDK v2, you need to use the following simpler code for payment creation:
Earlier, the payment creation code was more complex:
In the earlier versions, you had to manually create and resume payments when receiving CheckoutEvent.TokenizationSuccess and CheckoutEvent.ResumeSuccess. Not anymore.
We have redesigned and changed this callback and you will no longer have to listen to different events but rather to different callbacks. But even now, you are no longer required to use onTokenizeSuccess and onResumeSuccess callbacks. This essentially means that you do not need to make any API calls for creating and resuming payments.
Those can be edited out of your integration code.
All this results in an even simpler integration to maintain!
With the new SDK, you can simply listen to the PAYMENT.STATUS webhook and the callback onCheckoutCompleted to process successful and even more secure payments as compared to the earlier versions.

Primer listener changes
We have completely changed how you are receiving events/callbacks from Android SDK.
Previously you had to use onCheckoutEvent callback that was receiving different events from the SDK. We have updated it to a more natural approach and now all events are translated to different callbacks:
| Earlier v1.x.x | Latest v2 SDK |
|---|---|
CheckoutEvent.TokenizationSuccess | onTokenizeSuccess * |
CheckoutEvent.ResumeSuccess | onResumeSuccess * |
CheckoutEvent.Exit | onDismissed |
CheckoutEvent.TokenizationError | onFailed |
CheckoutEvent.APIError | onFailed |
CheckoutEvent.ResumeError | onFailed |
Only relevant on the manual flow. Won’t be called if paymentHandling is AUTO, which is the default value
Moreover, we have renamed CheckoutEventListener → PrimerCheckoutListener
Client Session Actions Automation
Earlier versions of Primer Checkout SDK required you to integrate using onClientSessionActions.
Now, with the latest SDK v2, as the customer interacts with the UI, Universal Checkout takes care of setting up “client session actions” via onClientsessionActions().
Developers are no longer required to call this function anymore and it has been removed from the SDK. Instead, now you can set up the following callbacks:
onClientSessionUpdatedonBeforeClientSessionUpdated
Earlier release of SDK had Primer Checkout functionality that was sending you Client session actions in order to enable you to update the client session according to the merchant checkout requirements. This is now completely managed automatically by the Primer Universal Android SDK v2.
The latest SDK can now collect various customer data such as the billing address, customer contact details and update the client session by itself. It no longer requires any explicit developer initiated actions or function calls to update these details while integrating with Primer.
For more details, refer to the Universal Checkout Guide.
Payment Options Updates
The following payment method options in Primer Checkout SDK v1.x.x are no longer available in the latest Universal Checkout SDK v2:
OrderCustomer
Developers must now specify the order and customer details when creating the client session with
We have completely restructured how you are passing your local settings to SDK. Earlier, you would be passing PrimerConfig object to the SDK with various options:
Now, you should be passing PrimerSettings:
Miscellaneous Updates
PrimerSettingsstructure has been refactored andPrimerThemehas been integrated within it. Check the PrimerSettings API Reference for details.
| Earlier v1.x.x | Latest v2 SDK |
|---|---|
PaymentMethodToken | PrimerPaymentMethodToken |
ResumeHandler | PrimerResumeDecisionHandler |
Resume handler updates
handler.handleError(error: Error)→handler.handleFailure(message: String?)handler.handleNewClientToken(clientToken: String)→handler.continueWithNewClientToken(clientToken: String)
Removed Items
All the deprecated methods in v1 have been removed and replaced with other methods where applicable:
Class Primer:
| Earlier v1.x.x | Latest v2 SDK |
|---|---|
initialize | configure |
showCheckout | showUniversalCheckout |
showVault | showVaultManager |
showSuccess | Removed |
showError | Removed |
showProgressIndicator | Removed |
Interface PrimerCheckoutListener:
onClientSessionActions→ RemovedonTokenAddedToVault→ Removed
Class PrimerSettings:
All the deprecated classes in v1 have been removed:
OrderCustomer
Also, we have removed:
PrimerConfigBusinessAddress
Migrating from v1 to v2
The latest iOS SDK has evolved significantly from the previous release SDK v1. This guide describes what is new in v2, what has changed from v1 and what you need to do to migrate to the latest Universal Checkout SDK v2.
The latest version v2 of Universal Checkout iOS SDK introduces a few breaking changes.
Universal Checkout v2 SDK is super efficient and simpler to integrate. Going forward, the prior Primer Checkout SDK v1.x.x will be no longer supported.
Key Highlights
- Universal Checkout now creates payments automatically in a more secure manner
- Some of the earlier payment method options are no longer required, therefore removed or addressed via other calls or functions
- We’ve made major improvements to the SDK’s delegate and settings
For more details about the new features and to see specific code examples, refer to the other sections of this guide.
Automatic Payment Creation
Universal Checkout iOS SDK v2 now creates, resumes and handles payments under the hood 🎉
The automatic payment flow is activated by default.
When migrating to iOS SDK v2, you need to use the following simpler code for payment creation:
Earlier, the payment creation code was more complex:
In the earlier versions, you had to manually create and resume payments when receiving CheckoutEvent.TokenizationSuccess and CheckoutEvent.ResumeSuccess. Not anymore.
We have redesigned and changed this callback and you will no longer have to listen to different events but rather to different callbacks. But even now, you are no longer required to use onTokenizeSuccess and onResumeSuccess callbacks. This essentially means that you do not need to make any API calls for creating and resuming payments.
Those can be edited out of your integration code.
All this results in an even simpler integration to maintain!
With the new SDK, you can simply listen to the PAYMENT.STATUS webhook and the callback onCheckoutCompleted to process successful and even more secure payments as compared to the earlier versions.

Primer listener changes
We have completely changed how you are receiving events via the PrimerDelegate.
Previously you had to use the delegate functions that were returning different SDK events. We have updated it to a more natural approach and now all events are translated to different callbacks:
| Earlier v1.x.x | Latest v2 SDK |
|---|---|
onTokenizeSuccess | primerDidTokenizePaymentMethod * |
onResumeSuccess | primerDidResumeWith * |
onDismiss | primerDidDismiss |
checkoutFailed | primerDidFailWithError |
onResumeError | primerDidFailWithError |
Only relevant on the manual flow. Won’t be called if paymentHandling is AUTO, which is the default value
Client Session Actions Automation
Earlier versions of Primer Checkout SDK required you to integrate using onClientSessionActions.
Now, with the latest SDK v2, as the customer interacts with the UI, Universal Checkout takes care of setting up the “client session actions”.
🛑 Developers are no longer required to call this function and it has been removed from the SDK. Instead, now you can set up the following callbacks:
primerClientSessionDidUpdateprimerClientSessionWillUpdate
Earlier release of SDK had Primer Checkout functionality that was sending you Client session actions in order to enable you to update the client session according to the merchant checkout requirements. This is now completely managed automatically by the Primer Universal iOS SDK v2.
The latest SDK can now collect various customer data such as the billing address, customer contact details and update the client session by itself. It no longer requires any explicit developer initiated actions or function calls to update these details while integrating with Primer.
For more details, refer to the Universal Checkout Guide.
Payment Options Updates
The following payment method options in Primer Checkout SDK v1.x.x are no longer available in the latest Universal Checkout SDK v2:
OrderOrderItemCustomerAddress
Instead, developers must now specify the order and customer details when creating the client session with
We have completely restructured how you are passing your local settings to SDK. Earlier, you would be passing PrimerSettings and a PrimerTheme object to the SDK with various options:
Now, you should be passing PrimerSettings and set the delegate, as per the Quick Start Guide. In case you need more customization, you can find the PrimerSettings API reference here.
Miscellaneous Updates
PrimerSettingsstructure has been refactored andPrimerThemehas been integrated within it. Check the PrimerSettings API Reference for details.- Renamed
PaymentMethodToken→PrimerPaymentMethodTokenData - Renamed
ResumeHandler→PrimerResumeDecisionHandler showUniversalCheckoutandshowVaultManagerreceive different arguments. You can find documentation on them in the SDK API reference.
Resume handler updates
Some delegate functions provide a decision handler, e.g. primerWillCreatePaymentWithData(:decisionHandler:). You can process the data provided and once you’re ready you can call the decision handler with your relevant decision. Once you do, the SDK will continue the flow.
| Earlier v1.x.x | Latest v2 SDK |
|---|---|
handler.handleError(error: Error) | decisionHandler(.fail(withErrorMessage: String?)) |
handler.handleNewClientToken(clientToken: String) | decisionHandler(.continueWithNewClientToken(_ clientToken: String)) |
handler.handleSuccess() | decisionHandler(.succeed()) |
Removed Items
All the deprecated methods in v1 have been removed and replaced with other methods where applicable:
tokenAddedToVault→ RemovedonClientSessionActions→ Removed
All the deprecated classes in v1 have been removed. They are instead set on the backend when creating the client session:
OrderOrderItemCustomerAddress
Migrating from v1 to v2
The latest React Native (RN) SDK has evolved significantly from the previous release SDK v1. This guide describes what is new in v2, what has changed from v1 and what you need to do to migrate to the latest Universal Checkout SDK v2.
The latest version v2 of Universal Checkout RN SDK introduces a few breaking changes.
Universal Checkout v2 SDK is super efficient and simpler to integrate. Going forward, the prior Primer Checkout SDK v1.x.x will be deprecated.
Key Highlights
- Universal Checkout now creates payments automatically in a more secure manner
- Some of the earlier payment method options are no longer required, therefore removed or addressed via other calls or functions
- We’ve made major improvements to Universal Checkout’s listener
For more details about the new features and to see specific code examples, refer to the the sections below.
Automatic Payment Creation
Universal Checkout React Native SDK v2 now creates, resumes and handles payments under the hood 🎉
The automatic payment flow is activated by default.
When migrating to React Native SDK v2, you need to use the following simpler code for payment creation:
Earlier, the payment creation code was more complex:
In the earlier versions, you had to manually create and resume payments when the delegate functions onTokenizeSuccess and onResumeSuccess were called. Not anymore.
We have redesigned and changed this callback and you will no longer have to listen to different events but rather to different callbacks. But even now, you are no longer required to use onTokenizeSuccess and onResumeSuccess callbacks. This essentially means that you do not need to make any API calls for creating and resuming payments.
Those can be edited out of your integration code.
All this results in an even simpler integration to maintain!
With the new SDK, you can simply listen to the PAYMENT.STATUS webhook and the callback onCheckoutCompleted callback will be called.

Primer listener changes
We have completely changed how you are receiving events, now you can add your callbacks in the SDK’s settings when you configure the SDK.
Previously you had to separately add callbacks in the showUniversalCheckout function.
We have updated it to a more natural approach and now all events are translated to different callbacks:
| Earlier v1.x.x | Latest v2 SDK |
|---|---|
onTokenizeSuccess | onTokenizeSuccess * |
onResumeSuccess | onResumeSuccess * |
Exit | onDismissed |
onDismiss | onDismiss |
checkoutFailed | onFailed |
onResumeError | onFailed |
Only relevant on the manual flow. Won’t be called if paymentHandling is AUTO, which is the default value
Client Session Actions Automation
Earlier versions of Primer Checkout SDK required you to integrate using onClientSessionActions.
Now, with the latest SDK v2, as the customer interacts with the UI, Universal Checkout takes care of setting up the “client session actions”.
Developers are no longer required to call this function and it has been removed from the SDK. Instead, now you can set up the following callbacks:
onClientSessionUpdateonBeforeClientSessionUpdate
Earlier release of SDK had Primer Checkout functionality that was sending you Client session actions in order to enable you to update the client session according to the merchant checkout requirements. This is now completely managed automatically by the Primer Universal React Native SDK v2.
The latest SDK can now collect various customer data such as the billing address, customer contact details and update the client session by itself. It no longer requires any explicit developer initiated actions or function calls to update these details while integrating with Primer.
For more details, refer to the Universal Checkout Guide.
Payment Options Updates
The following payment method options in Primer Checkout SDK v1.x.x are no longer available in the latest Universal Checkout SDK v2.
OrderOrderItemCustomerAddress
Instead, developers must now specify the order and customer details when creating the client session with
We have completely restructured how you are passing your local settings to SDK. Earlier, you would be passing a PrimerConfig object—that contained the SDK settings and callbacks—to the SDK in the showUniversalCheckout function.
Now, you should be passing PrimerSettings on the configure function, as per the Quick Start Guide. In case you need more customization, you can find the PrimerSettings API reference here.
Miscellaneous Updates
PrimerSettingsstructure has been refactored andPrimerThemehas been integrated within it. Check the PrimerSettings API Reference for details.- Renamed
PaymentMethodToken→PrimerPaymentMethodTokenData - Renamed
ResumeHandler→PrimerResumeDecisionHandler showUniversalCheckoutandshowVaultManagerreceive different arguments. You can find documentation on them in the SDK API reference.
Removed Items
All the deprecated methods in v1 have been removed and replaced with other methods where applicable:
onVaultSuccess→ RemovedonClientSessionActions→ Removed
All the deprecated classes in v1 have been removed. They are instead set on the backend when creating the client session.
OrderOrderItemCustomerAddress